MediaJeh - Hallo sobat MediaJeh, di Artikel ini Saya akan membertikan Tutorial Cara Memebuat Desain Duotone di Adobe Photoshop. Desain Duotone ini adalah Desain yang sangat mudah dan Desain ini juga sangat gampang dipelajari untuk kalian para Pemula Adobe Photoshop. Desain ini, cuma memadukan 2 warna yang berbeda dan terlihat jelas, jadi cukup mudah untuk Mempelajari Desain Duotone ini. Berikut adalah Tutorial Cara Membuat Desain Duotone di Adobe Photoshop.
1. Anda siapkan Gambar yang sudah di Crop dan Warna Background Putih
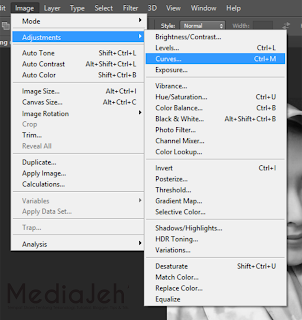
2. Lalu Anda pilih ke menu bawah Layer dan pilih Gradient Map, setelah itu muncul kolom Propertis Gradent Map, dikolom itu Anda pilih Kotak (Warna Gelap dan Terang)
3. Setelah itu Anda akan masuk ke kolom Gradient Editor, disitu Anda pilih kotak kecil dan pilih juga kotak Color, lalu Anda bisa mengatur Warna untuk Objek Anda.
4. Di tahap ke-4 ini sebetulnya sama dengan tahap ke-3, yaitu mengatur Warna, tetapi Warna yang Anda atur kali ini adalah Warna untuk Background. Ingat Warna Objek dan Background harus berbeda dan terlihat jelas.
5. Jika Warna sudah terlihat jelas Anda bisa memilih tombol Ok, dan setelah itu Anda bisa mengedit Desain Duotone yang Anda buat dengan Ide Anda sendiri.
Itu adalah Cara Membuat Desain Duotone di Adobe Photoshop, Desain yang mudah dipahami bukan? Anda juga bisa mendesain Foto yang lainnya dengan Desain ini, tapi Foto Objek yang Anda ingin Edit harus berbeda dengan Warna Backgroundnya agar Teknik Desain Duotone terlihat jelas dan mencolok. Jika Anda ingin bertanya Anda bisa meninggalkan Komentar atau juga bisa Menghubungi Saya di Contact Us/E-mail Saya.